

That said, our focus remains on Phpstorm only today – so let’s explore the options it has in store. However, having the same parent company, IntelliJ-based templates are usable as Phpstorm and Webstorm themes. They are all integrated development environments compatible with different languages. Use JBColor.IntelliJ, Phpstorm and Webstorm are all Jetbrains products. As a result, the new component has a bright background with the text unreadable over it.Ĭorrect: A new component with a light-blue background has its own color key ComponentName.background. A theme author decides they need a bright focus border and changes the color value for Focus.borderColor. Incorrect: A new component with a light-blue background reuses Focus.borderColor which has a light-blue color in the default themes. Create a new key if none of the existing ones fit semantically.Otherwise, a UI component might get an unexpected color in a custom color theme. Use an existing color key if it fits semantically.Choose a color key if a component does not have it:.

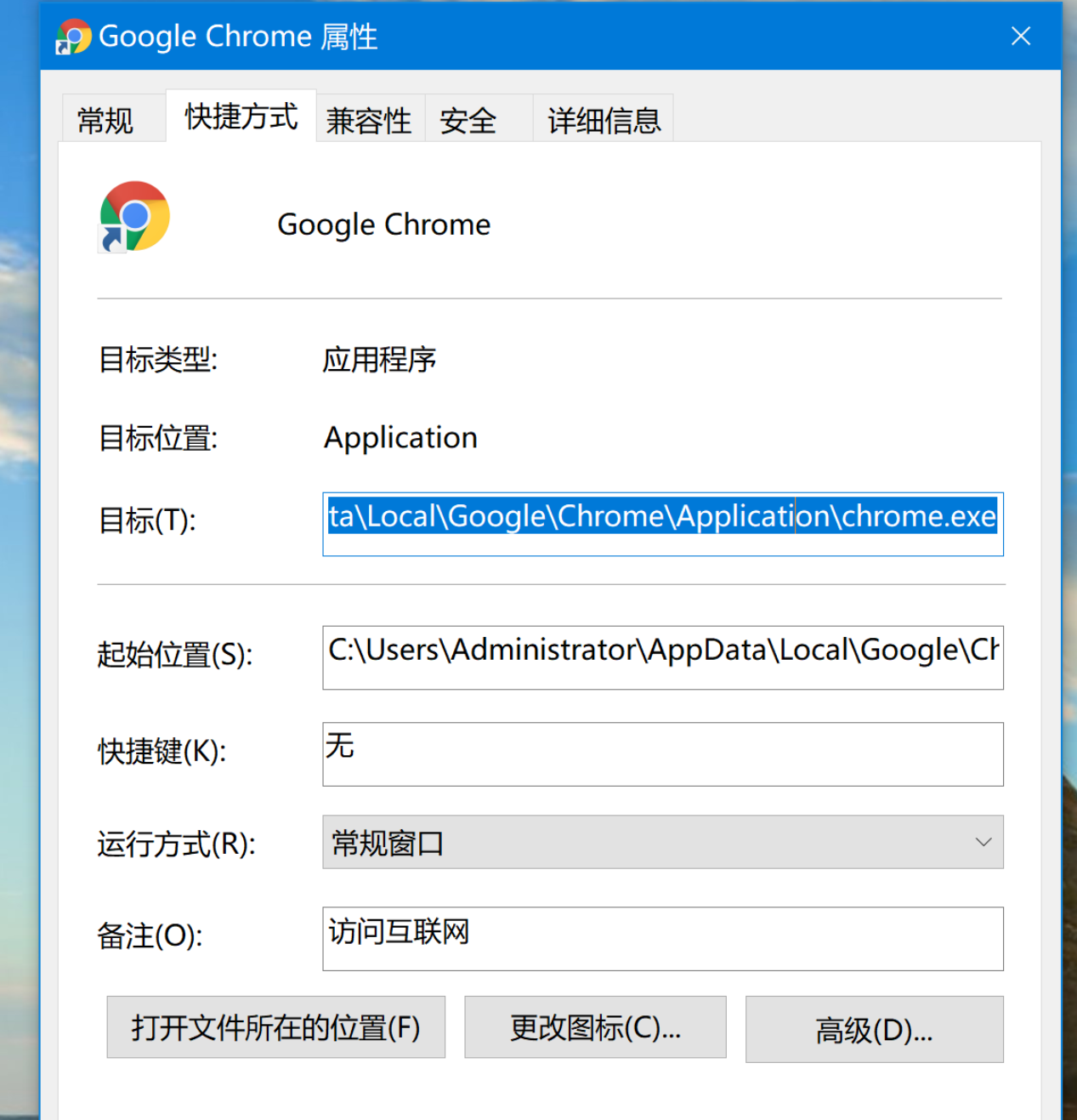
Webstorm theme windows plus#
A custom theme is one of the default themes plus a set of color keys with new values in a JSON file. Example: ComboBox.background is #FFFFFF in IntelliJ Light and #3C3F41 in Darcula. Component.borderColor.Įach key has two default color values: one for IntelliJ Light and another for Darcula.

ComboBox.background, or a generic color property for several components, e.g. A color key is a name of a color property in a particular component, e.g. To do so, follow these guidelines:Ĭolors for UI components are specified with color keys. Use the colors consistently within the default themes. There are two default color themes: IntelliJ Light and Darcula.


 0 kommentar(er)
0 kommentar(er)
